Das Problem mit Bilderladefehlern kann frustrierend sein, insbesondere wenn es um die Benutzererfahrung auf Webseiten geht. Um sicherzustellen, dass Besucher immer eine ansprechende Darstellung sehen, ist es wichtig, geeignete Fallback-Lösungen zu implementieren. Ein effektiver Weg, um mit Bilderladefehlern umzugehen, ist die Verwendung von JavaScript, um ein alternatives Bild anzuzeigen.
JavaScript-Lösung für Bilderladefehler
Die folgende JavaScript-Funktion sorgt dafür, dass ein Backup-Bild geladen wird, wenn ein Bildfehler auftritt. Die Funktion überprüft, ob das Bild nicht erfolgreich geladen wurde, und ersetzt es durch ein vordefiniertes Fallback-Bild. Dies trägt dazu bei, eine bessere Nutzererfahrung zu gewährleisten.
Funktionsweise der Fehlerbehandlung
function imageLoadError(img) {
const fallbackImage = "/media/sites/cnn/cnn-fallback-image.jpg";
img.removeAttribute('onerror');
img.src = fallbackImage;
let element = img.previousElementSibling;
while (element && element.tagName === 'SOURCE') {
element.srcset = fallbackImage;
element = element.previousElementSibling;
}
}
Wichtigkeit von Fallback-Bildern
Die Implementierung von Fallback-Bildern ist besonders wichtig für Webseiten, die auf visuelle Inhalte angewiesen sind. Wenn ein Bild aufgrund eines Ladefehlers nicht angezeigt werden kann, sorgt das Fallback-Bild dafür, dass die Seite weiterhin attraktiv und funktional bleibt. Dies kann dazu beitragen, die Absprungrate zu senken und die allgemeine Benutzerzufriedenheit zu erhöhen.
Tipps zur Optimierung der Bilddarstellung
Um eine optimale Bilddarstellung auf Ihrer Webseite zu gewährleisten, sollten Sie zusätzlich folgende Tipps berücksichtigen:
- Verwenden Sie komprimierte Bildformate, um die Ladezeiten zu verbessern.
- Implementieren Sie Responsive Design, um Bilder für verschiedene Bildschirmgrößen anzupassen.
- Setzen Sie alt-Tags ein, um die Barrierefreiheit zu erhöhen und SEO zu verbessern.
Durch die Verwendung dieser Techniken stellen Sie sicher, dass Ihre Webseite auch bei unerwarteten Problemen mit Bildlademöglichkeiten ansprechend bleibt.
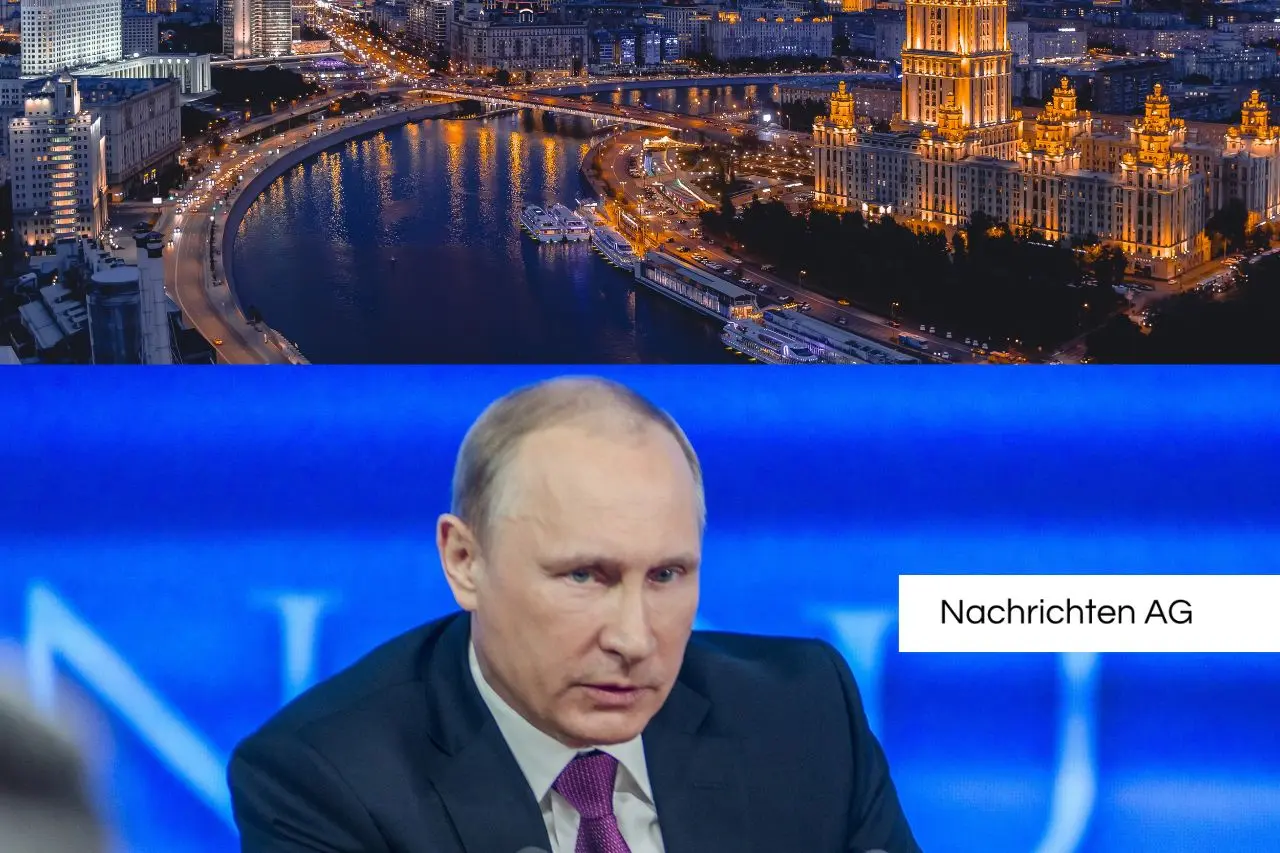
Bildquelle: Andrew Harnik/Getty Images
Details zur Meldung