Wenn beim Laden eines Bildes ein Fehler auftritt, kann es frustrierend sein, insbesondere auf Websites, wo Bilder eine zentrale Rolle spielen. Um sicherzustellen, dass der Benutzer dennoch eine ansprechende Erfahrung hat, ist es wichtig, eine geeignete Fehlerbehandlung zu implementieren.
Fehlerbehandlung von Bildern
Eine effektive Methode zur Handhabung von Bildladefehlern besteht darin, ein Fallback-Bild einzusetzen. In dem nachfolgenden Codebeispiel sehen wir eine Funktion, die genau dies ermöglicht. Sobald ein Bild nicht geladen werden kann, wird ein alternatives Bild angezeigt.
Der Code im Detail
function imageLoadError(img) {
const fallbackImage="/media/sites/cnn/cnn-fallback-image.jpg";
img.removeAttribute('onerror');
img.src = fallbackImage;
let element = img.previousElementSibling;
while (element && element.tagName === 'SOURCE') {
element.srcset = fallbackImage;
element = element.previousElementSibling;
}
}
In der Funktion imageLoadError wird zunächst ein Fallback-Bild definiert. Wenn ein Bild nicht geladen werden kann, wird das Attribut onerror entfernt, und die Quelle des Bildes wird auf das Fallback-Bild gesetzt. Zudem wird sichergestellt, dass auch alle vorhergehenden SOURCE-Elemente aktualisiert werden, damit sie ebenfalls das Fallback-Bild verwenden.
Live Updates
Diese Art der Fehlerbehandlung ermöglicht es, die Benutzererfahrung auch in unerwarteten Situationen zu optimieren. Nutzer werden nicht mit einem leeren oder defekten Bild konfrontiert, sondern erhalten stattdessen ein alternatives Bild, das relevant ist und das Gesamtdesign der Website unterstützt.
Bildquellen sind ein entscheidender Bestandteil jeder Webseite, und die Implementierung eines Fallback-Mechanismus kann die Professionalität und Benutzerfreundlichkeit erheblich steigern, insbesondere in einer Zeit, in der visuelle Inhalte immer wichtiger werden.
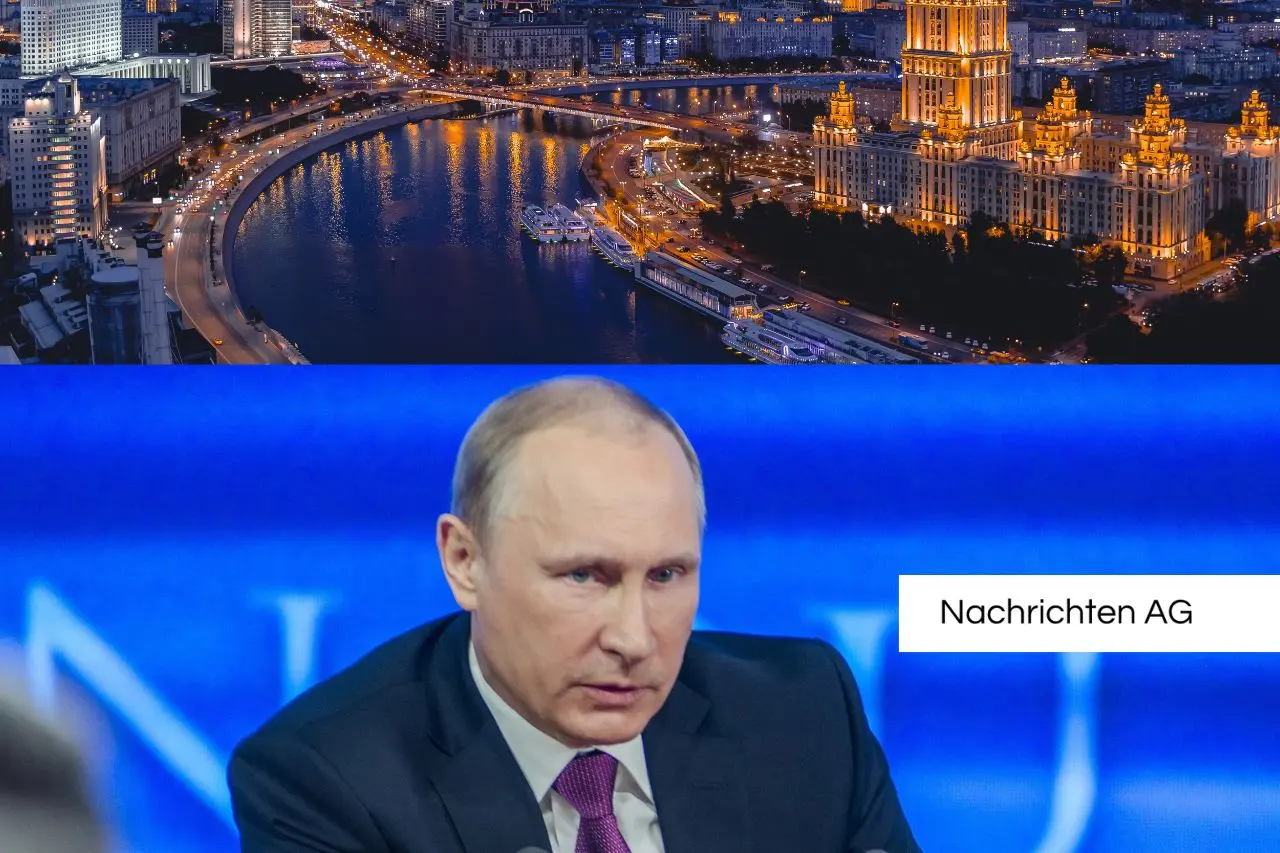
Diego Herrera Carcedo/Anadolu/Getty Images
Details zur Meldung